۷ ابزار رایگان برای بررسی ریسپانسیو بودن وب سایت

طراحی سایت دارای مراحل مختلفی است. یک طراح باید موارد مختلفی را به هنگام ایجاد سایت مدنظر قرار دهد. هر سایتی به یک رویکرد طراحی واکنشگرا نیاز دارد. برای اینکه بتوان واکنشگرا یا ریسپانسیو بودن طرح ها را پیگیری کرد، تست و بررسی اولیه و مکرر آن ها با هر کدام از ابزارهای تست واکنشگرا بودن طرح ها، شما را مطمئن می سازد که طرح هایتان در تمامی مرورگرها ظاهر مناسبی دارد و در تمامی صفحات نمایش به درستی نشان داده می شود. هر سایت مدرنی به یک طرح واکنشگرا نیاز دارد. اینکار نیازمنده تلاش بسیاری است اما نتیجه نهایی بسیار ارزشمند خواهد بود. توصیه می کنیم ایده های مرتبط با طرح های خود را به کمک ابزارهای بررسی واکنشگرا بودن آن؛ بررسی کنید و ببینید در هر مرحله از طراحی، سایت شما چه ظاهری دارد. شما می توانید به کمک این ابزارهای مفید به دنبال مشکلات مرتبط با قابلیت کاربرد آن بر روی صفحات نمایشِ مختلف باشید. این ابزارهای رایگان جزو انتخاب های برتر ما خواهد بود زیرا کار با آن ها بسیار ساده و اسان است. علاوه بر این، ابزارهایی که در ادامه معرفی خواهیم کرد از اندازه های مختلف دستگاه ها پشتیبانی می کنند و می توان ظاهر سایت طراحی شده بر روی گوشی های هوشمند و دسکتاپ را به خوبی مورد بررسی قرار داد.
۱) ابزار XRespond:

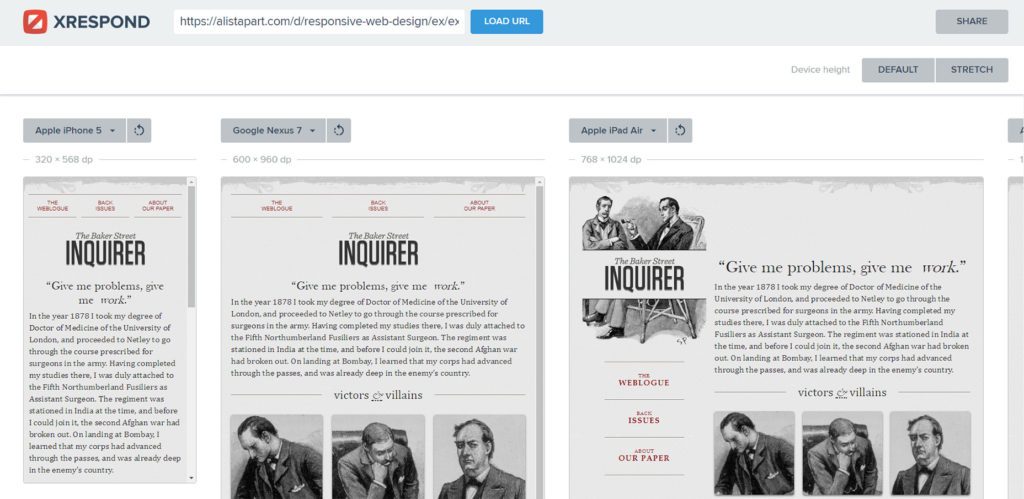
اپلیکیشن XRespond با نام آزمایشگاه مجازی برای دستگاه های مختلف شناخته شده است و می تواند قابلیت های بسیار خوبی در اختیارتان بگذارد. به کمک این ابزار می توانید پیش نمایش سایتِ در حال طراحی را بر روی انواع مختلفی از دستگاه ها مشاهده کنید. سایت در سبک افقی طولانی کار می کند و برای مشاهده همه فرمت های مرتبط با صفحه نمایش، مجبور خواهید بود به کناره های صفحه، اسکرول کنید. برچسب بالای هر صفحه نمایش، اندازه دقیق و دستگاهی که با آن منطبق است را در اختیار شما قرار می دهد. علاوه بر این، از طریق منوی کشویی می توانید گزینه های مختلفی همچون گوشی های هوشمند،تبلت،لپ تاپ و سایر دستگاه ها را مشاهده کنید و یکی از آن ها را بر اساس نیاز خود انتخاب نمایید.
این منوی کشویی حتی از تنظیمات عرض/طول سفارشی هم پشتیبانی می کند. اگر می خواهید ظاهر سایت خود را بر روی مانیتورهای خاصی مشاهده کنید می توانید از این تنظیمات استفاده نمایید. این گزینه یک ابزار تست عالی برای واکنشگرا بودن طراحی سایت است و از گزینه ها و سبک های مختلفی پشتیبانی می کند.
۲) ابزار Responsinator:

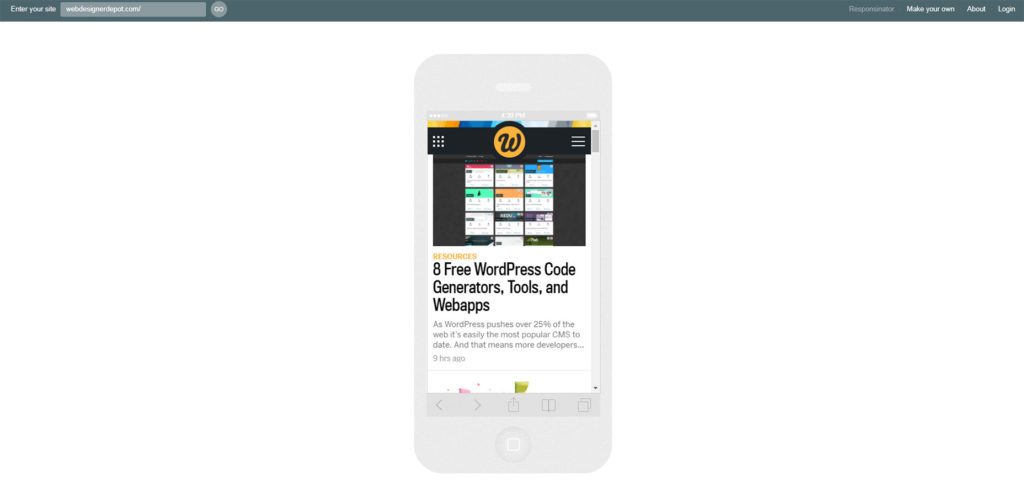
یکی دیگر از ابزارهای مرتبط با تست طراحی سایت ریسپانسیو، Responsinator است. این سایت به جای اینکه از نوار اسکرول افقی استفاده کند، پیش نمایش هر کدام از دستگاه ها را در ستون عمودی به نمایش می گذارد. این کار به شما کمک می کند از طریق هر دستگاه اسکرول کنید و پیش نمایش سایت را به صورت جداگانه مشاهده نمایید. دستگاه هایی که در این ابزار گنجانده شده اند در برگیرنده موارد محبوب و رایج همچون آیفون و نکسوس هستند که هر دوی این ها با پیش نمایش portrait و landscape نشان داده می شوند. همچنین می توانید پیش نمایش portrait و landscape دستگاه هایی همچون آیپد را هم در این ابزار مشاهده کنید. قابلیت عالی دیگری که در این ابزار گنجانده شده است تعویض بین پروتکل های HTTP و HTTPS است. ابزار Responsinator هر دو پروتکل را بسته به آدرسی که شما وارد می کنید در اختیارتان قرار می دهد. این کار باعث می شود به طور خودکار سایت با چیزی که شما در حال بررسی پیش نمایش آن هستید منطبق شود و از بروز خطاهای SSL جلوگیری گردد.
۳) ابزار Responsive Design Checker:

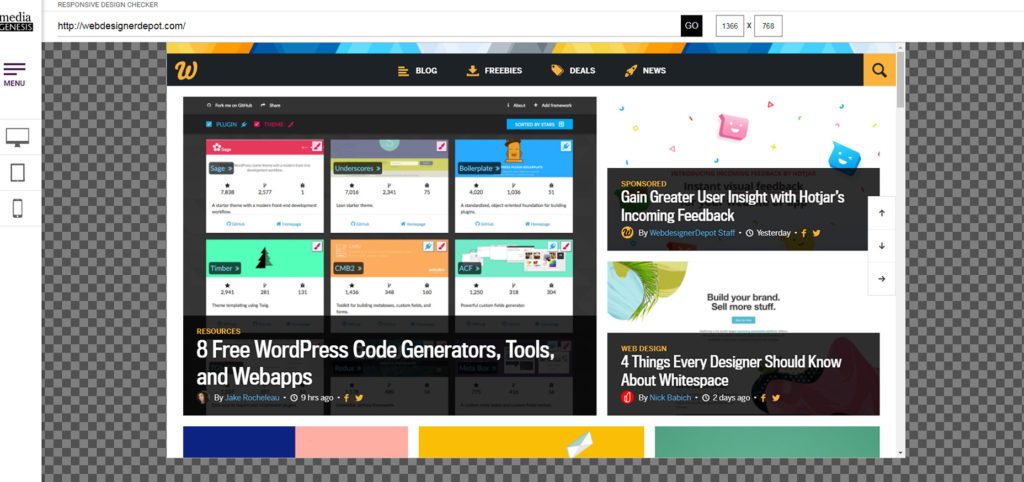
بعد از طراحی سایت، باید ببینید سایت شما واقعا ریسپانسیو هست یا خیر. برای اینکار می توانید از ابزار Responsive Design Checker استفاده کنید که برای اندازه صفحات نمایش مختلف، سفارشی سازی شده است. بعد از اینکه آدرس سایت خود را وارد کردید، کنترل کاملی بر روی فضای تست واکنشگرا بودن خود خواهید داشت. می توانید عرض/ طول را بسته به نیاز خود تغییر دهید. در سایدبار، ده ها اندازه ی از پیش تعریف شده برای صفحات نمایش دستگاه های محبوب همچون تبلت نکسوس، کیندل و حتی گوشی های جدید همچون گوگل پیکسل را می توانید پیدا کنید. این سایت حتی از صفحات نمایش بزرگ با مانیتورهای دسکتاپی با عرض بیش از ۲۴ اینچ هم پشتیبانی می کند. این اندازه های بزرگ حتی بر روی مانیتورهای کوچک هم به خوبی کار می کنند زیرا صفحه پیش نمایش خود را بر اساس نسبت تغییر می دهند( به بر اساس عرض کلی پیکسل).
بنابراین اگر می خواهید مانیتورهای ۱۹۲۰ پیکسلی را بر روی صفحه نمایش های کوچکی همچون مک بوک تست کنید، این ابزار برایتان بسیار ارزشمند خواهد بود.
۴) ابزار Google Mobile Test:

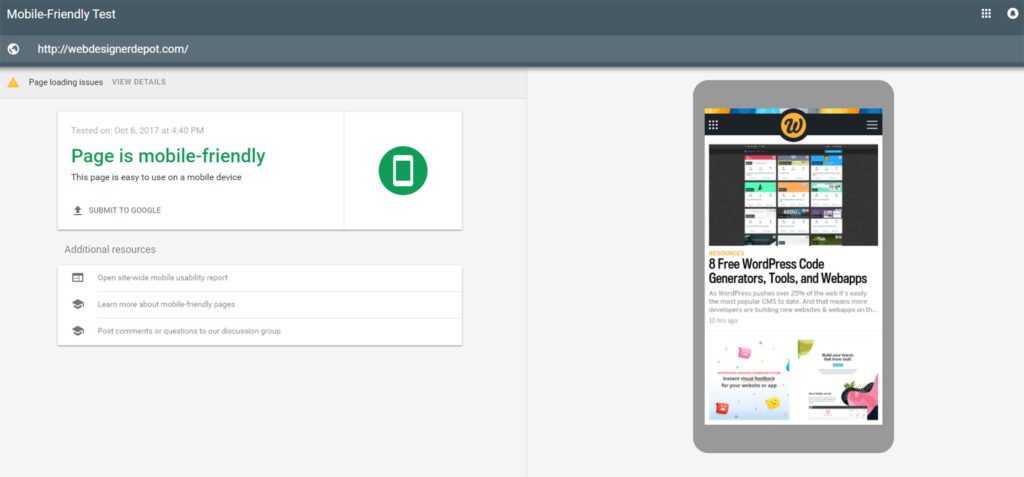
گوگل پر از ابزارهای عالی برای وبمسترهاست و ابزار تست موبایل دوست بودن سایت ها، تنها نمونه ای از این موارد است. این ابزار بررسی کننده، در واقع جزو ابزارهای پیش نمایشگر نیست و در یافتن باگ های بزرگ رابط کاربری کمکی به شما نمی کند. در عوض می توانید از این گزینه برای حل مشکلات سایت بر روی دستگاه های موبایلی استفاده کنید. بعد از اینکه تست بر روی سایت اجرا شد با عبارت هایی همچون pass یا Fail مواجه خواهید شد. این موضوع برای افرادی که در حوزه طراحی سایت حرفه ای هستند، به ندرت پیش می اید اما گوگل بر اساس مشکلی که وجود دارد نکاتی را ارائه می کند. طراحان می توانند از این نکات برای بهبود مشکلات خود استفاده کنند. این ابزار را بوک مارک کنید و از آن به عنوان یک گزینه ارزشمند و قابل اعتماد برای تست موبایل دوست بودن سایت های خود استفاده نمایید. اگرچه این گزینه یک منبع کامل برای بررسی واکنشگرا بودن سایت های طراحی شده نیست اما می تواند منبع عالی برای جمع آوری اطلاعات از یک شرکت بسیار معتبر در حوزه وب باشد.
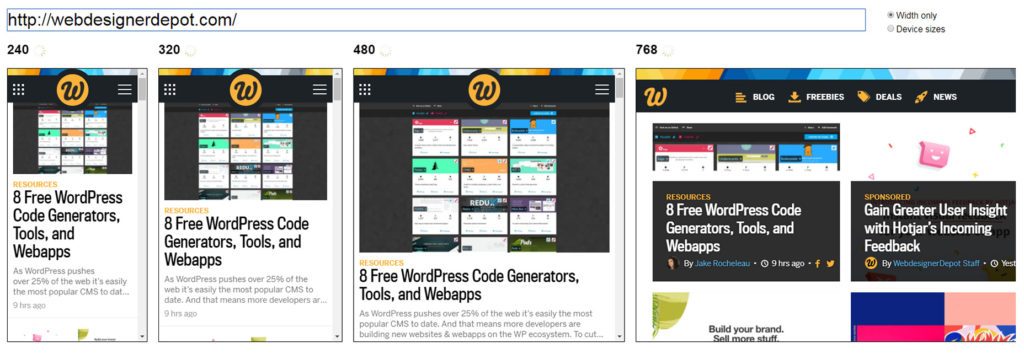
۵) ابزار تست واکنشگرا بودن Matt Kersley:

مت کارسلی به عنوان یک طراح سایت و توسعه دهنده آن، ابزار رایگان خود را برای بررسی ریسپانسیو بودن طرح ها منتشر کرده است. این گزینه بسیار ساده تر از ابزارهای دیگر است و قابلیت های زیادی ندارد. در عوض شما می توانید از آن به عنوان پیش نمایشگر ساده سایت با ۵ عرض ثابت زیر استفاده کنید:
۲۴۰px, ۳۲۰px, 480px, 768px, ۱۰۲۴px.
صفحه پیش نمایش دارای اسکرول بار است بنابراین می توانید بدون زحمت محتوای موجود را کاوش کنید. با اینحال مجبور نیستید بر روی هر لینک کلیک کنید یا در همه صفحات داخل پیش نمایشگر به گشت و گذار بپردازید. به عنوان یک ابزار ساده، این گزینه کار خود را به خوبی انجام می دهد و یکی از معدود ابزارهای تستی است که عرض ۲۴۰ پیکسل را به طور پیش فرض ارائه می کند.
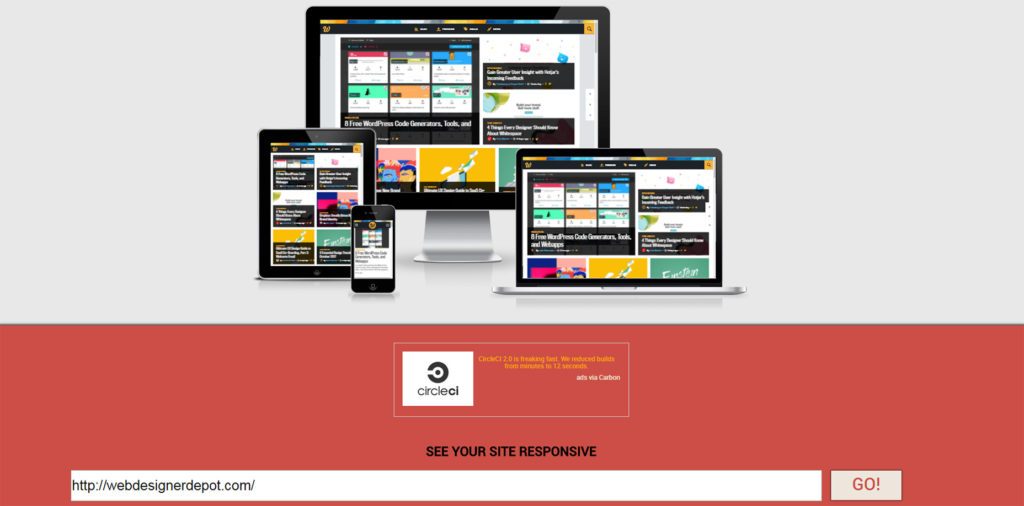
۶) ابزار Am I Responsive:

اگر به دنبال دقت پیکسلی هستید به احتمال زیاد نیازی به این ابزار نخواهید داشت. این گزینه برای بررسی های سریع و پیش نمایش بر روی برخی از دستگاه های رایج، مورد استفاده قرار می گیرد. کافیست آدرس سایت را وارد کنید. بعد از زدن اینتر، ۴ صفحه پیش نمایش برای دستگاه های مختلف بارگذاری می شود. این دستگاه ها در برگیرنده گوشی هوشمند، تبلت، لپ تاپ، دسکتاپ است. این ها قابل مقیاس بندی نیستند. بنابراین تنها می توانید سایت را به عنوان یک نسبت مورد بررسی قرار دهید. اگر می خواهید از سایت خود اسکرین شات بگیرید و ببینید در دستگاه های مختلف چه ظاهری دارد بهتر است این ابزار را از دست ندهید. رندر این سایت بسیار دقیق است و برای رندر صحیح از مرورگر شما استفاده می کند.
این ابزار اجازه می دهد آدرس لوکال هاست را نیز وارد کنید. این مسئله برای طراحانی که بر روی رایانه خود کار می کنند بسیار مهم است.
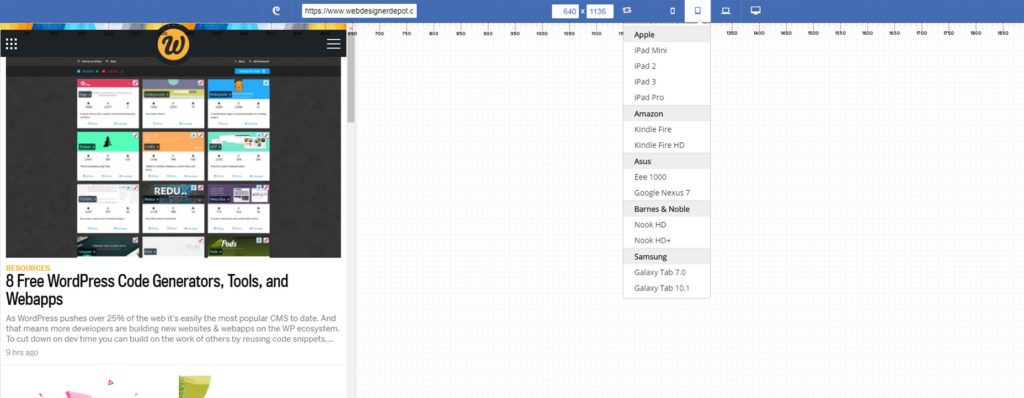
۷) ابزار تست Designmodo:

یکی دیگر از ابزارهای تست ریسپانسیو بودن سایت، ابزار Designmodo است. این ابزار رایگان به شما اجازه می دهد سایت خود را در مرورگر بر اساس عرض خاصی، ببینید. قابلیت عالی دیگری که در این ابزار گنجانده شده است، تنظیم صفحه مبتنی بر گرید( شبکه) است. شما می توانید صفحه و پیکسل های آن را بررسی کنید و حتی گرید صفحه را به کمک این اپلیکیشن بخوانید. در کنار عرض های از پیش تعریف شده قادرید صفحه پیشن نمایش را درگ کنید تا به عرض دلخواه و مدنظر شما برسد. اگر مجبورید عرض یا ارتفاع را وارد کنید نگران نباشید. این ابزار ورودی عرض و ارتفاع را هم در اختیار شما قرار داده است. آیکون دستگاه در گوشه سمت راست و بالای صفحه، به شما اجازه می دهد از ده ها اندازه رایج استفاده کنید و بر اساس آن سایت خود را مورد بررسی قرار دهید.
بعد از اتمام فرآیند طراحی سایت یا در اواسط کار، از ابزارهای معرفی شده در این مقاله استفاده کنید و از قابلیتی که در اختیارتان قرار می دهند لذت ببرید.





Warning: Undefined variable $aria_req in /home/novinvision/public_html/wp-content/themes/novinvision/comments.php on line 36
Warning: Undefined variable $aria_req in /home/novinvision/public_html/wp-content/themes/novinvision/comments.php on line 41
Warning: Undefined variable $required_text in /home/novinvision/public_html/wp-content/themes/novinvision/comments.php on line 60